
Как скрыть подытог на WooCommerce
Если Вы хотите скрыть строку “подытог” на странице корзины WooCommerce, Вы можете использовать CSS или хук (hook) фильтра, чтобы скрыть значение cart_subtotal. Это простой процесс, который Вы сможете реализовать самостоятельно. А я подскажу Вам что нужно делать.
Содержание статьи
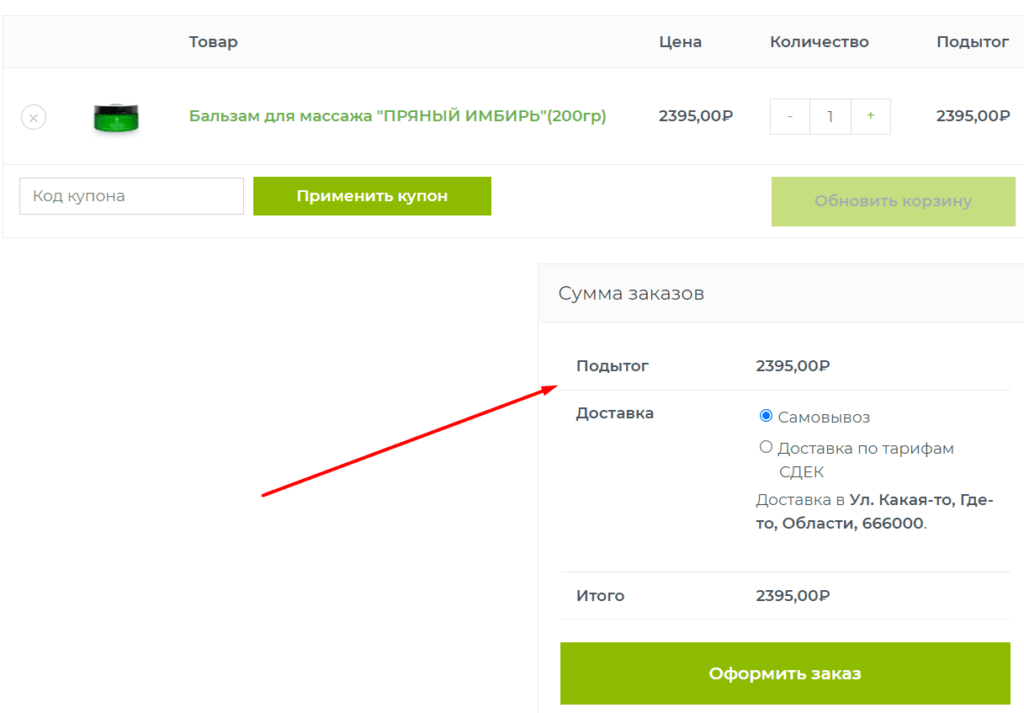
Удаляем или скрываем подытог корзины WooCommerce?
Вы можете добавить фрагмент кода в «functions.php», чтобы использовать фильтр для удаления промежуточных итогов. В качестве альтернативы вы можете использовать свойство CSS display на элемент div, в рамках которого отображается подытог, и вы установите его как скрытый.
Скрываем подытог на WooCommerce с помощью CSS
Чтобы добавить свой CSS-код, перейдите в консоль управления WordPress (ваш-сайт.ру/wp-admin), далее внешний вид -> настроить -> дополнительные стили. Обязательно нажмите “опубликовать” после добавленных изменений.
Чтобы использовать CSS для скрытия строки промежуточных итогов, вы должны использовать инструмент проверки элемента в своем браузере, чтобы получить элемент div, который отображает этот текст. Для этого необходимо (в большинстве браузеров, лучше всего подходит chrome) на странице корзины выделить необходимый элемент, нажать правую кнопку мыши -> “посмотреть код”. Когда вы выберете необходимый div, чтобы применить свойство display:none, как показано ниже, чтобы скрыть строку промежуточных итогов в страница корзины.
А можете просто скопировать один из ниже перечисленных методов и использовать его в своём проекте.
Ниже приведен код, который следует добавить в CSS темы или в “дополнительные стили CSS”:
.cart-subtotal {
display: none;
}
Вы также можете использовать свойство visibility, как в следующем коде:
.cart-subtotal {
visibility: hidden;
}
Добавьте этот код в таблицу стилей своей дочерней темы или добавьте через настройщик и сохраните изменения, чтобы скрыть промежуточный итог в корзине.
Это скрытие не полностью удаляет корзину, а просто скрывает ее, чтобы полностью удалить, вам нужно добавить php-фильтр.
Удаляем подытог с помощью хука function.php
Чтобы удалить промежуточный итог из корзины и страницы заказа с помощью фильтра, вы должны добавить этот код в «functions.php», который расположен в “материнской” папке вашей темы. О том, как найти и как использовать файл function.php будет в отдельных наших статьях.
1) Удалить итоги корзины:
// На странице корзины
add_action( 'woocommerce_cart_collaterals', 'remove_cart_totals', 9 );
function remove_cart_totals(){
// Удалить итоги корзины block
remove_action( 'woocommerce_cart_collaterals', 'woocommerce_cart_totals', 10 );
// Добавить кнопку "Перейти к оформлению заказа" (и хуки)
echo '<div class="cart_totals">';
do_action( 'woocommerce_before_cart_totals' );
echo '<div class="wc-proceed-to-checkout">';
do_action( 'woocommerce_proceed_to_checkout' );
echo '</div>';
do_action( 'woocommerce_after_cart_totals' );
echo '</div><br clear="all">';
}
2) Удалить итоги проверки:
// На странице покупки
add_action( 'woocommerce_checkout_order_review', 'remove_checkout_totals', 1 );
function remove_checkout_totals(){
// УДалить блок итогов
remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 );
}
Итог
В этой публикации мы рассмотрели два варианта, которые вы можете использовать для удаления промежуточных итогов на странице корзины WooCommerce. Если вы просто хотите скрыть промежуточные итоги, вам просто нужно использовать CSS, поскольку его проще и удобнее добавить в любую тему WordPress.



Комментарии